2022-09-20-Vue.js_基础语法
AI-摘要
切换
JxSimple GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
本文最后更新于 2024-10-13,
请注意:本文内容可能已不再适用,请谨慎参考。
Vue.js 基础语法
小知识:开发代码规范
- 等号两边通常都有一个空格
- 缩进(之前使用的一般都是四个空格),目前缩进两个空格较为规范,很多大的公司都是缩进两个空格
一、插值操作
Mustache语法格式:{{值}}
示例:
作用:
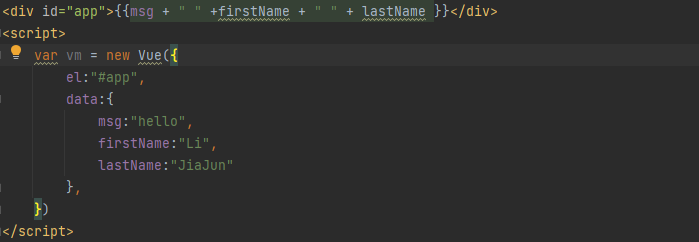
mustache语法中不仅仅可以直接写变量,还可以写简单的表达式

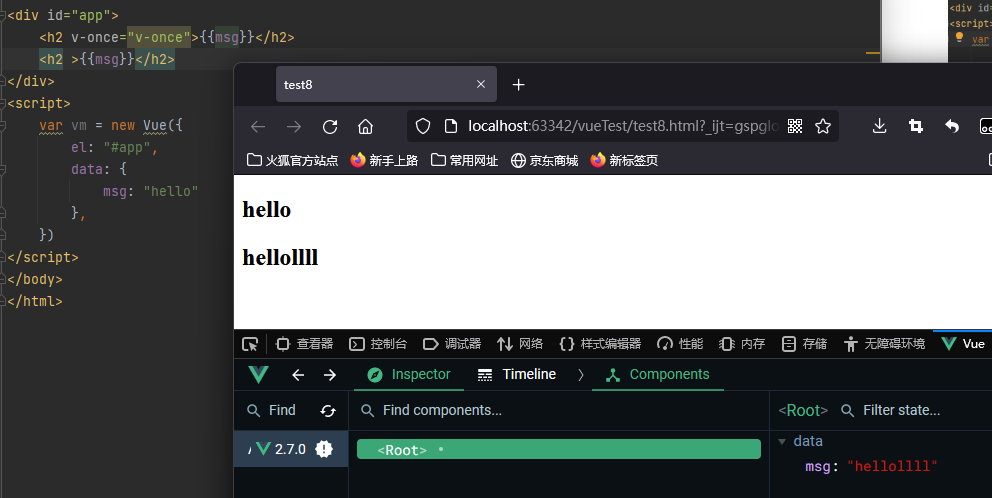
v-once作用:第一次刷新后随后的数据更新不会更新

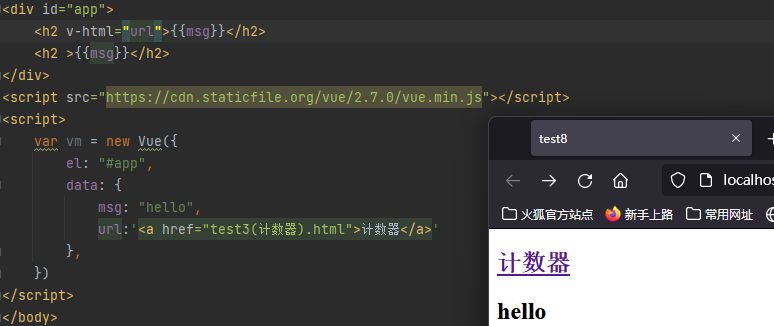
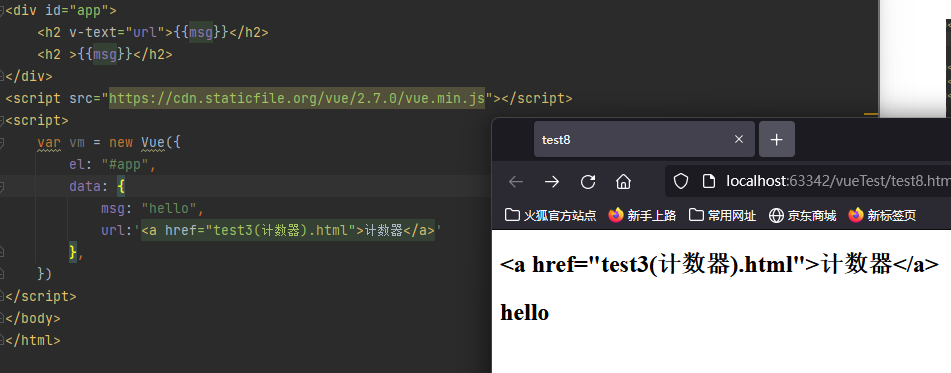
v-html:将获取到的标签等进行渲染

v-text:直接将获取到的数据显示出来(一般不使用v-text直接拼接更快),也可以用作覆盖内容

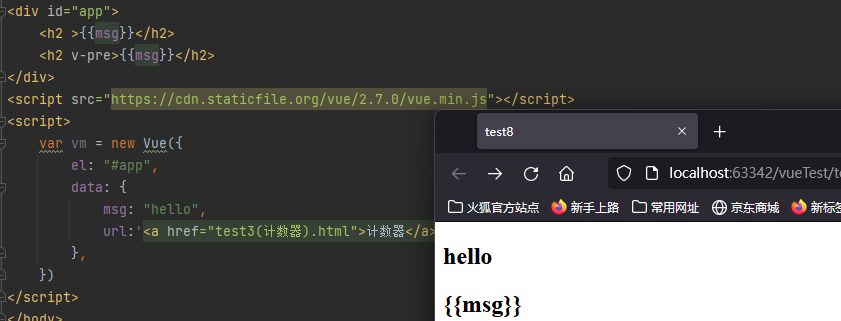
v-pre:直接显示标签内的内容

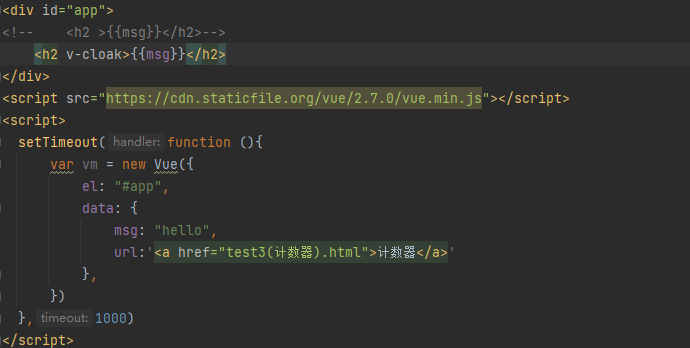
v-cloak:在Vue解析之前,有一个属性v-cloak,解析完成后会释放

二、绑定属性
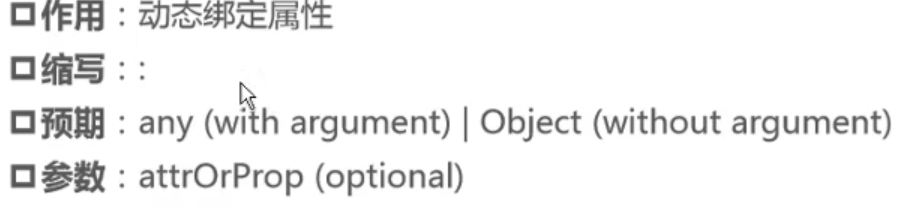
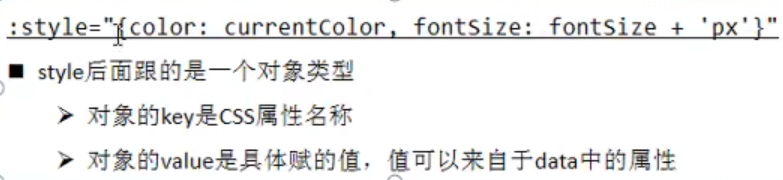
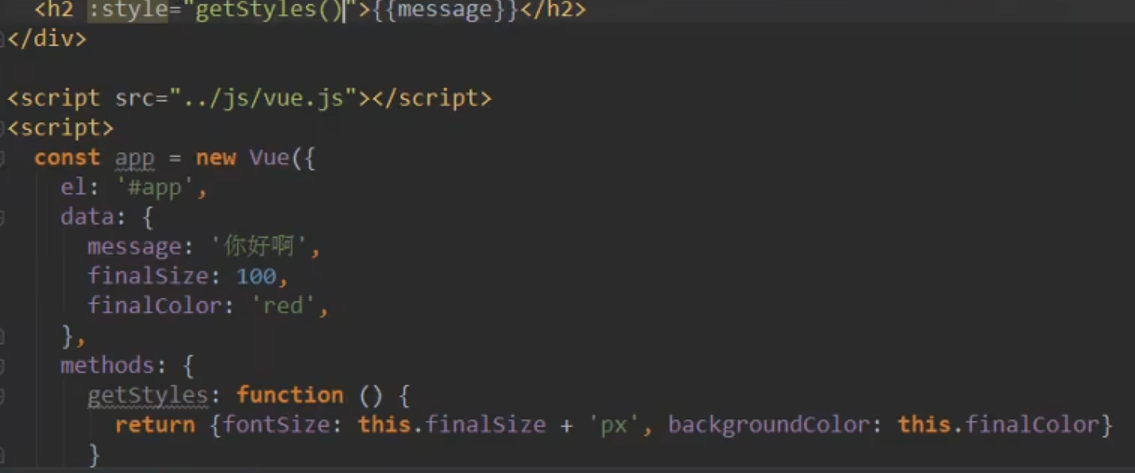
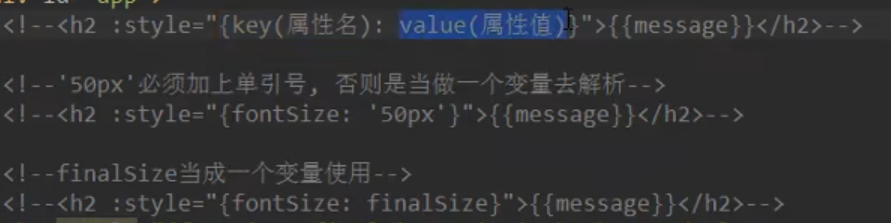
v-bind:动态绑定属性,某些属性也需要动态绑定


一般绑定有两种办法:
-
对象语法

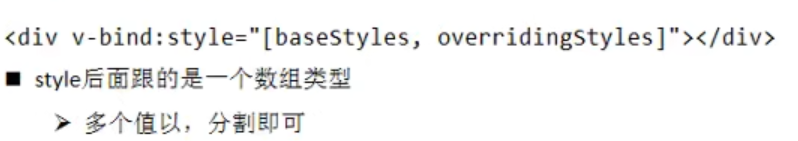
- 数组语法更好用的补充

-
数组语法


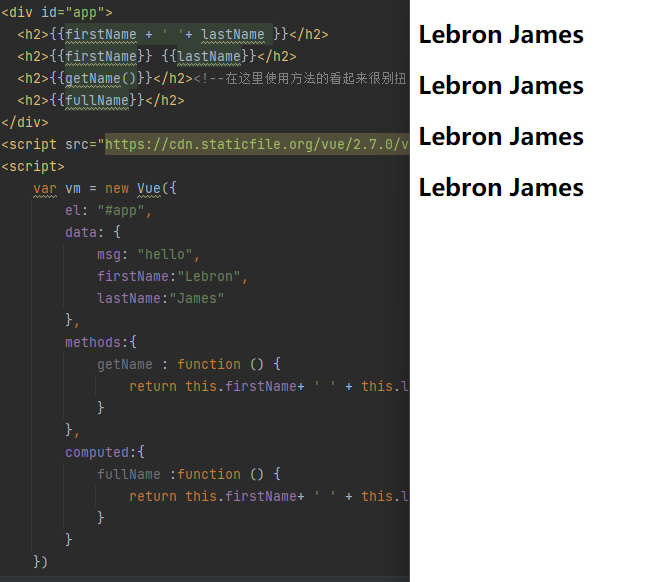
三、计算属性
计算属性基础使用案例:

Computed和methods一样里面也是放的方法,但是方法命名需要给偏向于属性
知识补充:for的使用
for (let i = 0;i<this.books.length;i++){
resault += this.books[i].price
}
for (let i in this.books){
resault += this.books[i].price
}
for (let book of this.books){
resault += book.price
}
本作品为原创,遵循 CC BY-NC-ND 4.0 许可协议,转载请务必注明出处,来源于 LEGARY
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果