2022-09-24-计算属性的getter和setter
AI-摘要
切换
JxSimple GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
本文最后更新于 2024-10-13,
请注意:本文内容可能已不再适用,请谨慎参考。
计算属性的getter和setter
一、案例实现:
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
firstName: "kobe",
lastName: "bryant"
},
computed:{
//计算属性一般没有set方法*(默认为只读属性)
fullName:{
get:function () {
full = this.firstName+ " " + this.lastName
return this.firstName+ " " + this.lastName
},
set:function (newValue) {
console.log("如果赋值则控制台输出",newValue)
const name = newValue.split(' ')
console.log(name[0])
console.log(name[1])
this.firstName = name[0]
this.lastName = name[1]
}
}
}
})
</script>
计算属性拥有缓存,存在内存里面的每次执行只调用一次生成缓存
二、ES6补充
2.1. let/var
let变量需要改变的时候写
const标志符是不需要改变的时候
var 的设计可以看做JavaScript语言设计上的错误,我们可以把let看成完美的var
let的特点:
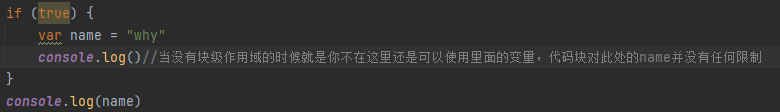
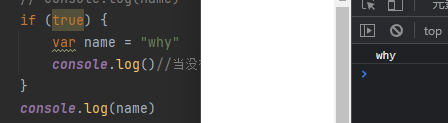
let有块级作用域,var没有块级作用域
- 变量作用域:变量在什么范围是可用的
- 没有if块级作用域会引起的问题


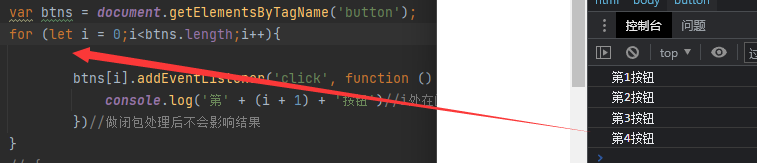
- for没有块级作用域的问题

var btns = document.getElementsByTagName('button');
for (var i = 0;i<btns.length;i++){
btns[i].addEventListener('click',function () {
console.log('第'+(i+1)+'按钮')//i处在函数里面,传入时初始值是0,结束循环的时候就是4,则结果是4
})
}
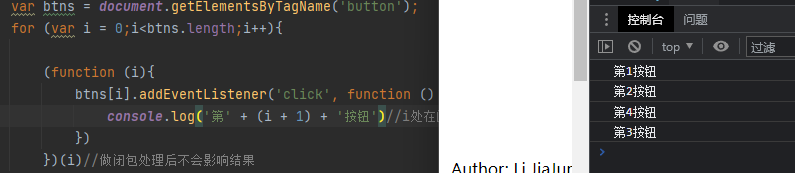
var btns = document.getElementsByTagName('button');
for (var i = 0;i<btns.length;i++){
(function (i){
btns[i].addEventListener('click', function () {
console.log('第' + (i + 1) + '按钮')//i处在函数里面,传入时初始值是0,结束循环的时候就是4,则结果是4
})
})(i)//做闭包处理后不会影响结果
}

在ES5之前因为if和for都没有块级作用域的概念所有都借助于function来解决这个问题,ES6中加入的let就是解决此问题的

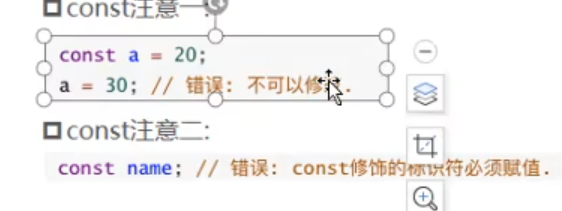
2.2. const的使用

建议:在ES6开发中优先使用const,只需要修改某一个表示符时再使用let
const使用的注意事项:

本作品为原创,遵循 CC BY-NC-ND 4.0 许可协议,转载请务必注明出处,来源于 LEGARY
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果